|
800
|
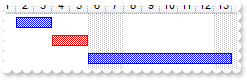
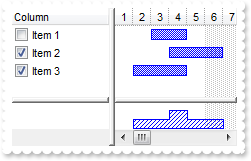
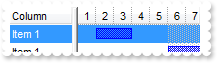
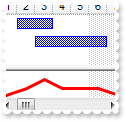
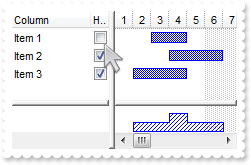
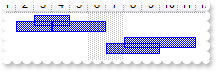
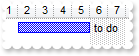
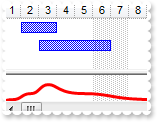
How can I change the color for a particular bar

with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4},"B1")
h = .AddItem("Item 2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-6},"B2")
.DefaultItem = h
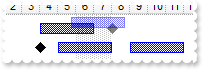
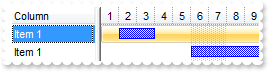
.ItemBar(0,"B2",33) = 255
.AddBar(.AddItem("Item 3"),"Task",{^2001-1-6},{^2001-1-14},"B3")
endwith
endwith
|
|
799
|
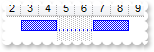
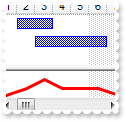
How can I change the color or visual appearance using EBN files for a particular bar

with thisform.G2antt1
var_s = "gBFLBCJwBAEHhEJAEGg4BGoCg6AADACAxRDAMgBQKAAzQFAYZhhBaERiGEaIJhUAIIRZGMQxXAcMQvDSKQJhGLhQiSJoJDSBEgSXDIZQ5D6OZYACDJQACJYJTbAYzyPJ"
var_s = var_s + "kPRAA6EZCmGAwCglf5HABRb7xNLkbQ8GySKJnWCQJhoD5BSLCNRUTRFFQtGgZBpEWwLCjQNQwWLKFoTJIEPSBDKqYDoKYqTgOOZOThHQz3HakQRdAa/ZpnaKpUo2d47X"
var_s = var_s + "jMWBwGA0EzeAAGaxoShqdoiFaGU7UOJVJBOGwHK6BchoMAKbp6XoVWRaOAWLZWVABM7XLZxbLccyGfZ1XhdV5UbqUMznR7PNrjLKIJpCOJbbyAFwgBaeQABYLhK7iHRm"
var_s = var_s + "i8XYwjMWpjFWOx1GIB5LmgdB4HCEBECSIBpDGHQOicIwokYPImikEIJj6eJIloEgogSc40FGcJEFiYZIG2VIoAURw1g2QxyAQNwNAMPJOgIYI4CoDIBmAeAKBIUpQDUK"
var_s = var_s + "JYDoTpIB4vxgmgdgNgeYZDDoFw7CEJhQn+BohmKfImCWSZRlgYwikYMQ0gwF4DniTA/gwBJYjQYwsgoIg6AyCRQDiIJODAZBImoOguAmMZ4lQLIJjOMI3CYZJpEIT4Ki"
var_s = var_s + "KSI6DqD5ZGAAgHC2DAjBYR4SGUGYGE+GIlCmFhRhIB5iFAbwWsiJgMhoCoxngV4ZCcSYOHaGYnHmIg8COJpoCoOISmSWZeHWHgoEkRoAg4EIYB4NogmiSgKg6GRjGoJg"
var_s = var_s + "Fh+ZJKDaBYjmgaQygiBRUHmbhoDsTAyiqIIoioGoOw8aoKhKKoemeOIaAeF5HmqHoqiyKxKgYaN/locgBiuZRojoVIok8cwsjaMBLGqDoAhGIpoEYWYEmAIxUkQLZmgi"
var_s = var_s + "Yg2g2I4JiCQwuAqWIOIkEAQICA=="
.VisualAppearance.Add(1,var_s)
with .Chart
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.Color = 0x1000000
.Height = 16
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4},"B1")
h = .AddItem("Item 2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-6},"B2")
.DefaultItem = h
.ItemBar(0,"B2",33) = 255
.AddBar(.AddItem("Item 3"),"Task",{^2001-1-6},{^2001-1-14},"B3")
endwith
endwith
|
|
798
|
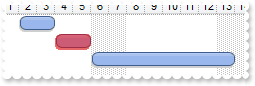
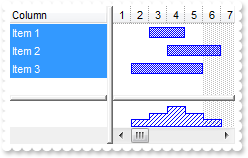
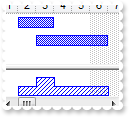
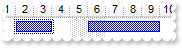
How can I resize programmatically a bar
with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-6},"B2")
.DefaultItem = h
.ItemBar(0,"B2",513) = 1
endwith
endwith
|
|
797
|
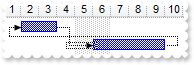
How can I move programmatically a bar
with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-6},"B2")
.DefaultItem = h
.ItemBar(0,"B2",514) = -2
endwith
endwith
|
|
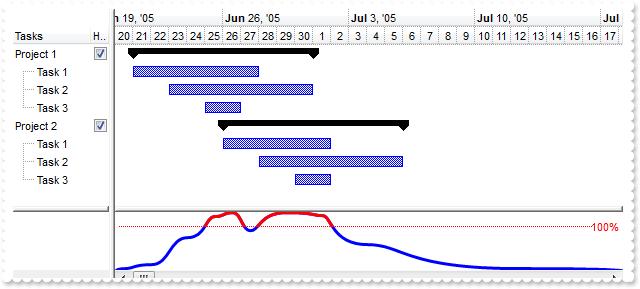
796
|
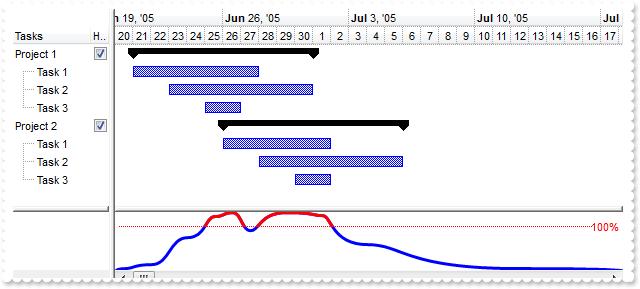
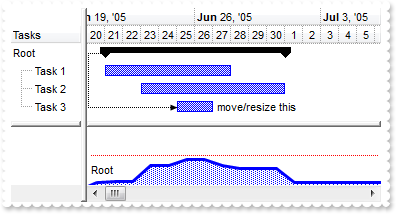
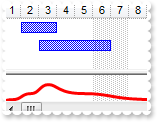
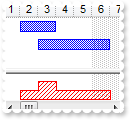
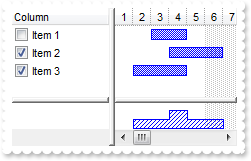
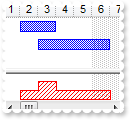
How can I select displaying the histogram for an item and all its child items

with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
.ShowFocusRect = .F.
.Columns.Add("Tasks")
with .Columns.Add("Hist")
.Def(0) = .T.
.PartialCheck = .T.
.AllowSizing = .F.
.Width = 18
endwith
with .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 96
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramView = 67348 && 0x10000 Or HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramRecLeafItems Or HistogramViewEnum.exHistogramLeafItems Or HistogramViewEnum.exHistogramUnlockedItems Or HistogramViewEnum.exHistogramCheckedItems
.HistogramHeight = 64
with .Bars.Item("Task")
.HistogramCriticalColor = RGB(255,0,0)
.HistogramPattern = 512
.HistogramType = 1
endwith
endwith
with .Items
h = .AddItem("Project 1")
.AddBar(h,"Summary",{^2005-6-21},{^2005-7-1})
h1 = .InsertItem(h,Null,"Task 1")
.AddBar(h1,"Task",{^2005-6-21},{^2005-6-28})
.DefaultItem = h1
.CellMerge(0,0) = 1
.DefineSummaryBars(h,"",h1,"")
h1 = .InsertItem(h,Null,"Task 2")
.AddBar(h1,"Task",{^2005-6-23},{^2005-7-1},"E")
.DefaultItem = h1
.CellMerge(0,0) = 1
.DefineSummaryBars(h,"",h1,"E")
.DefaultItem = h1
.ItemBar(0,"E",21) = 5
h1 = .InsertItem(h,Null,"Task 3")
.AddBar(h1,"Task",{^2005-6-25},{^2005-6-27},"E")
.DefaultItem = h1
.CellMerge(0,0) = 1
.DefineSummaryBars(h,"",h1,"E")
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = h
.CellState(0,1) = 1
h = .AddItem("Project 2")
.AddBar(h,"Summary",{^2005-6-26},{^2005-7-6})
h1 = .InsertItem(h,Null,"Task 1")
.AddBar(h1,"Task",{^2005-6-26},{^2005-7-2})
.DefaultItem = h1
.CellMerge(0,0) = 1
.DefineSummaryBars(h,"",h1,"")
h1 = .InsertItem(h,Null,"Task 2")
.AddBar(h1,"Task",{^2005-6-28},{^2005-7-6},"E")
.DefaultItem = h1
.CellMerge(0,0) = 1
.DefineSummaryBars(h,"",h1,"E")
.DefaultItem = h1
.ItemBar(0,"E",21) = 5
h1 = .InsertItem(h,Null,"Task 3")
.AddBar(h1,"Task",{^2005-6-30},{^2005-7-2},"E")
.DefaultItem = h1
.CellMerge(0,0) = 1
.DefineSummaryBars(h,"",h1,"E")
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = h
.CellState(0,1) = 1
endwith
.EndUpdate
endwith
|
|
795
|
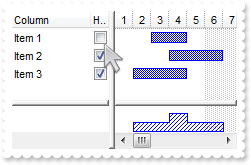
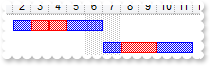
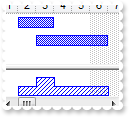
How can I select or specify the items being included in the histogram, (using a different column )

with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramView = 65540 && 0x10000 Or HistogramViewEnum.exHistogramCheckedItems
.HistogramHeight = 32
.Bars.Item("Task").HistogramPattern = 6
endwith
.Columns.Add("Column")
with .Columns.Add("Histogram")
.Def(0) = .T.
.AllowSizing = .F.
.Width = 18
endwith
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-3},{^2001-1-5})
h = .AddItem("Item 2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7})
.DefaultItem = h
.CellState(0,1) = 1
h = .AddItem("Item 3")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5})
.DefaultItem = h
.CellState(0,1) = 1
endwith
.EndUpdate
endwith
|
|
794
|
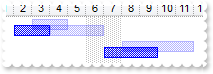
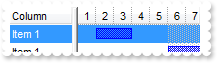
How can I select or specify the items being included in the histogram

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramView = 4
.HistogramHeight = 32
.Bars.Item("Task").HistogramPattern = 6
endwith
.Columns.Add("Column").Def(0) = .T.
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-3},{^2001-1-5})
h = .AddItem("Item 2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7})
.DefaultItem = h
.CellState(0,0) = 1
h = .AddItem("Item 3")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5})
.DefaultItem = h
.CellState(0,0) = 1
endwith
.EndUpdate
endwith
|
|
793
|
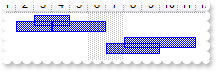
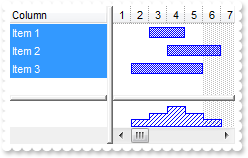
Is there any option to display the histogram for selected items only

with thisform.G2antt1
.BeginUpdate
.SingleSel = .F.
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramView = 2
.HistogramHeight = 32
.Bars.Item("Task").HistogramPattern = 6
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-3},{^2001-1-5})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-4},{^2001-1-7})
.AddBar(.AddItem("Item 3"),"Task",{^2001-1-2},{^2001-1-6})
.SelectAll
endwith
.EndUpdate
endwith
|
|
792
|
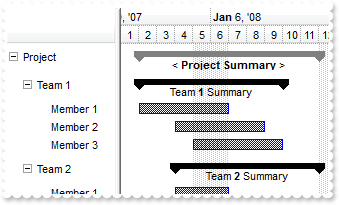
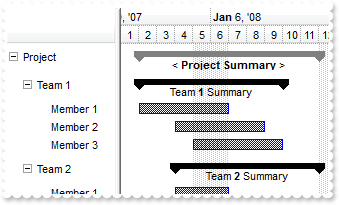
Is it possible to add bars to a summary bar so, they get resized or moved as soon as a bar is changed

with thisform.G2antt1
.BeginUpdate
.BackColor = RGB(255,255,255)
.ShowFocusRect = .F.
.HasLines = .F.
.LinesAtRoot = -1
.HasLines = .F.
.Indent = 14
.FullRowSelect = .F.
.ScrollBySingleLine = .T.
with .Chart
.BackColor = RGB(255,255,255)
.SelBackColor = RGB(245,245,245)
.AllowCreateBar = .F.
.AllowLinkBars = .F.
.FirstVisibleDate = {^2008-1-1}
.LevelCount = 2
.PaneWidth(0) = 98
endwith
.Columns.Add("")
with .Items
hProject = .AddItem("Project")
.DefaultItem = hProject
.ItemHeight(0) = 26
.AddBar(hProject,"Project Summary",{^2008-1-2},{^2008-1-5})
.DefaultItem = hProject
.ItemBar(0,"",3) = "<br>< <b>Project Summary</b> >"
hR1 = .InsertItem(hProject,Null,"Team 1")
.DefaultItem = hR1
.ItemHeight(0) = 30
.AddBar(hR1,"Summary",{^2008-1-2},{^2008-1-8})
.DefaultItem = hR1
.ItemBar(0,"",3) = "<br> Team <b>1</b> Summary "
h1 = .InsertItem(hR1,Null,"Member 1")
.AddBar(h1,"Task",{^2008-1-2},{^2008-1-7})
.DefineSummaryBars(hR1,"",h1,"")
h1 = .InsertItem(hR1,Null,"Member 2")
.AddBar(h1,"Task",{^2008-1-4},{^2008-1-9})
.DefineSummaryBars(hR1,"",h1,"")
h1 = .InsertItem(hR1,Null,"Member 3")
.AddBar(h1,"Task",{^2008-1-5},{^2008-1-10})
.DefineSummaryBars(hR1,"",h1,"")
.DefaultItem = hR1
.ExpandItem(0) = .T.
hR2 = .InsertItem(hProject,Null,"Team 2")
.DefaultItem = hR2
.ItemHeight(0) = 30
.AddBar(hR2,"Summary",{^2008-1-2},{^2008-1-8})
.DefaultItem = hR2
.ItemBar(0,"",3) = "<br> Team <b>2</b> Summary "
h2 = .InsertItem(hR2,Null,"Member 1")
.AddBar(h2,"Task",{^2008-1-4},{^2008-1-7})
.DefineSummaryBars(hR2,"",h2,"")
h2 = .InsertItem(hR2,Null,"Member 2")
.AddBar(h2,"Task",{^2008-1-8},{^2008-1-11})
.DefineSummaryBars(hR2,"",h2,"")
h2 = .InsertItem(hR2,Null,"Member 3")
.AddBar(h2,"Task",{^2008-1-5},{^2008-1-12})
.DefineSummaryBars(hR2,"",h2,"")
.DefaultItem = hR2
.ExpandItem(0) = .T.
.DefaultItem = .FirstVisibleItem
.ExpandItem(0) = .T.
.DefineSummaryBars(hProject,"",hR1,"")
.DefineSummaryBars(hProject,"",hR2,"")
endwith
.EndUpdate
endwith
|
|
791
|
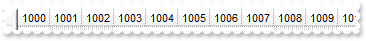
Is it possible to define level in terms of just increasing numbers (not a Date)

with thisform.G2antt1
with .Chart
.PaneWidth(0) = 32
.UnitWidth = 32
.FirstVisibleDate = 1000
.Level(0).Label = "<%i%>"
endwith
endwith
|
|
790
|
How can I hide the non-working units ( days or hours )

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 0
.LevelCount = 2
with .Level(0)
.Label = "<%dddd%>"
.Alignment = 1
endwith
.Level(1).Label = 65536
.NonworkingHours = 16773375
.ShowNonworkingUnits = .F.
.ShowNonworkingDates = .F.
.ShowNonworkingHours = .F.
endwith
.EndUpdate
endwith
|
|
789
|
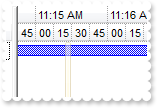
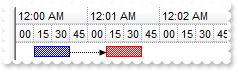
Is there a way to have the display show the word "Noon" instead "12:00 PM" in the chart's header/levels

with thisform.G2antt1
with .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = {^2001-1-1 10:00:00}
.LevelCount = 3
with .Level(0)
.Label = "<b><%mmm%> <%d%>, <%yyyy%></b>"
.Alignment = 1
.Unit = 4096
endwith
with .Level(1)
.Label = "<%h%>:00 <%AM/PM%>"
.Alignment = 1
.Unit = 65536
.DrawTickLines = .T.
.DrawGridLines = .T.
.ReplaceLabel("12:00 PM") = "<fgcolor=0000FF><b>Noon</b></fgcolor>"
endwith
with .Level(2)
.Label = ""
.Unit = 1048576
.Count = 15
endwith
endwith
endwith
|
|
788
|
How can I change the selection background color in the chart area

with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.SelBackColor = RGB(255,0,0)
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-6},{^2001-1-14})
.DefaultItem = .FirstVisibleItem
.SelectItem(0) = .T.
endwith
endwith
|
|
787
|
How can I change the selection background color in the chart area

with thisform.G2antt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.SelBackColor = 0x1000000
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-6},{^2001-1-14})
.DefaultItem = .FirstVisibleItem
.SelectItem(0) = .T.
endwith
endwith
|
|
786
|
Is there any way to extend the selection on the chart

with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.SelBackColor = thisform.G2antt1.SelBackColor
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-6},{^2001-1-14})
.DefaultItem = .FirstVisibleItem
.SelectItem(0) = .T.
endwith
endwith
|
|
785
|
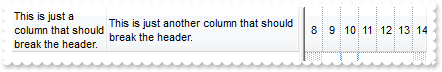
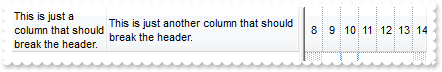
How can I display the column's header using multiple lines

with thisform.G2antt1
.HeaderHeight = 128
.HeaderSingleLine = .F.
.Columns.Add("This is just a column that should break the header.").Width = 32
.Columns.Add("This is just another column that should break the header.")
endwith
|
|
784
|
Can I move or limit moving or resizing a bar
with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .T.
.DrawGridLines = -1
.DefaultItemHeight = 19
.GridLineColor = RGB(220,220,220)
with .Chart
.FirstVisibleDate = {^2001-1-1}
.ScrollRange(0) = {^2000-12-28}
.ScrollRange(1) = {^2001-1-12}
.DrawDateTicker = .T.
.NonworkingDays = 0
.DrawGridLines = -1
.ResizeUnitScale = 65536
.AllowCreateBar = .F.
.PaneWidth(0) = 128
.LevelCount = 2
.Level(0).DrawGridLines = .F.
.AllowLinkBars = .F.
.Bars.Item("Task").OverlaidType = 515 && OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
endwith
.Columns.Add("Info")
with .Items
h = .AddItem("Fixed bar")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"F")
.DefaultItem = h
.ItemBar(0,"F",10) = .F.
.DefaultItem = h
.ItemBar(0,"F",11) = .F.
.DefaultItem = h
.ItemBar(0,"F",6) = "This bar is fixed, so the uer can move or resize it"
h = .AddItem("Moveable but not-resizable bar")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-6},"F")
.DefaultItem = h
.ItemBar(0,"F",6) = "This bar is moveable inside the item, but the user can't resize it."
.DefaultItem = h
.ItemBar(0,"F",10) = .F.
h = .AddItem("Resizable but not moveable bar")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-6},"F")
.DefaultItem = h
.ItemBar(0,"F",6) = "This bar is resizable but the user can't move it."
.DefaultItem = h
.ItemBar(0,"F",11) = .F.
h = .AddItem("Range Moveable bar")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"F")
.DefaultItem = h
.ItemBar(0,"F",6) = "This bar can be moved inside the displayed range."
.DefaultItem = h
.ItemBar(0,"F",22) = {^2001-1-2}
.DefaultItem = h
.ItemBar(0,"F",25) = {^2001-1-8}
.DefaultItem = h
.ItemBar(0,"F",26) = 32
.DefaultItem = h
.ItemBar(0,"F",27) = 90
h = .AddItem("Range Moveable Upper No Limit bar")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-6},"F")
.DefaultItem = h
.ItemBar(0,"F",6) = "This bar can be moved inside the displayed range."
.DefaultItem = h
.ItemBar(0,"F",22) = {^2001-1-2}
.DefaultItem = h
.ItemBar(0,"F",26) = 32
.DefaultItem = h
.ItemBar(0,"F",27) = 90
h = .AddItem("Range Moveable Lower No Limit bar")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-6},"F")
.DefaultItem = h
.ItemBar(0,"F",6) = "This bar can be moved inside the displayed range."
.DefaultItem = h
.ItemBar(0,"F",25) = {^2001-1-8}
.DefaultItem = h
.ItemBar(0,"F",26) = 32
.DefaultItem = h
.ItemBar(0,"F",27) = 90
h = .AddItem("Moveable bar inside the item")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"F")
.DefaultItem = h
.ItemBar(0,"F",6) = "This bar can be moved/resized anywhere inside the item."
h = .AddItem("Moveable bar to other items too")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"FA")
.DefaultItem = h
.ItemBar(0,"FA",6) = "This bar can be moved to other items too. Click the bar and move it to other items too."
.DefaultItem = h
.ItemBar(0,"FA",3) = "free"
.DefaultItem = h
.ItemBar(0,"FA",4) = 18
.DefaultItem = h
.ItemBar(0,"FA",28) = .T.
h = .AddItem("Moveable inside item")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"F1")
h = .AddItem("Moveable inside item")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"F1")
h = .AddItem("Moveable inside item")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"F1")
endwith
.EndUpdate
endwith
|
|
783
|
Can I move a bar from an item to another by drag and drop
with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.AllowLinkBars = .F.
.Chart.Bars.Item("Task").OverlaidType = 257 && OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4},"A")
h = .AddItem("Item 2")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-7},"B")
.DefaultItem = h
.ItemBar(0,"B",28) = .T.
.AddItem("Item 3")
.AddItem("Item 4")
endwith
endwith
|
|
782
|
Can I move a bar from an item to another
with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4},"A")
h = .AddItem("Item 2")
.AddBar(h,"Task",{^2001-1-6},{^2001-1-14},"B")
.DefaultItem = h
.ItemBar(0,"B",512) = .FirstVisibleItem
endwith
endwith
|
|
781
|
How can change the width, transparency, style, visual appearance ( EBN), of the vertical bar that shows the current date-time

with thisform.G2antt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
with .Chart
.LevelCount = 2
.Level(0).Label = 1048576
with .Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
.MarkNowColor = 0x1000000
.MarkNowWidth = 6
.MarkNowTransparent = 50
endwith
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2008-1-1},{^2018-1-1})
endwith
endwith
|
|
780
|
How can change the width, style, visual appearance ( EBN), of the vertical bar that shows the current time

with thisform.G2antt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
with .Chart
.LevelCount = 2
.Level(0).Label = 1048576
with .Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
.MarkNowColor = 0x1000000
.MarkNowWidth = 6
endwith
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2008-1-1},{^2018-1-1})
endwith
endwith
|
|
779
|
How can I show a vertical bar that indicates the current time

with thisform.G2antt1
with .Chart
.LevelCount = 2
.Level(0).Label = 1048576
with .Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
.MarkNowColor = RGB(0,0,255)
.MarkNowWidth = 7
endwith
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2008-1-1},{^2018-1-1})
endwith
endwith
|
|
778
|
How can I show semi-transparent the vertical bar that indicates the current time

with thisform.G2antt1
with .Chart
.LevelCount = 2
.Level(0).Label = 1048576
with .Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
.MarkNowColor = RGB(0,0,255)
.MarkNowWidth = 7
.MarkNowTransparent = 50
endwith
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2008-1-1},{^2018-1-1})
endwith
endwith
|
|
777
|
Is there any way to highlight or show a vertical bar that indicates the current time, from 15 to 15 seconds

with thisform.G2antt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1048576
with .Chart.Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
.Chart.MarkNowColor = RGB(0,0,255)
.Chart.MarkNowCount = 15
.Chart.MarkNowWidth = 3
endwith
|
|
776
|
Is there any way to highlight or show a vertical bar that indicates the current time, from minute to minute, hour and so on
with thisform.G2antt1
with .Chart
.UnitWidth = 48
.LevelCount = 1
.Level(0).Label = 1048576
.MarkNowColor = RGB(255,0,0)
.MarkNowUnit = 1048576
.MarkNowWidth = .UnitWidth
endwith
endwith
|
|
775
|
Is there any way to highlight or show a vertical bar that indicates the current time

with thisform.G2antt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1048576
with .Chart.Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
.Chart.MarkNowColor = RGB(255,0,0)
endwith
|
|
774
|
Is there a way of making a bar flash on the screen
with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Flashy task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.DefaultItem = h
.ItemBar(0,"K1",19) = 80
endwith
endwith
|
|
773
|
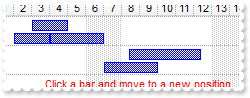
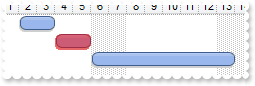
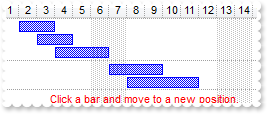
Is there any option to display overlay bars as a stack, or bars that laid over or cover other bars (exOverlaidBarsStackAutoArrange)

with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .T.
.Columns.Add("Task")
.DrawGridLines = 1
with .Chart
.DrawGridLines = 1
.AllowCreateBar = 1
.AllowLinkBars = .F.
.ResizeUnitScale = 65536
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.OverlaidType = 515 && OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.Overlaid(256) = 80
endwith
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7},"A3")
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-10},"A1")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-12},"A3")
h = .AddItem()
.DefaultItem = h
.SelectableItem(0) = .F.
.AddBar(h,"",{^2001-1-7},{^2001-1-11},Null,"<fgcolor=FF0000>Click a bar and move to a new position.")
endwith
.EndUpdate
endwith
|
|
772
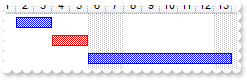
|
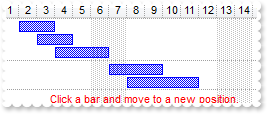
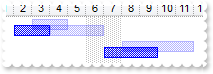
Is there any option to display overlay bars as a stack, or bars that laid over or cover other bars (overlay)

with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .T.
.Columns.Add("Task")
.DrawGridLines = 1
with .Chart
.DrawGridLines = 1
.AllowCreateBar = 1
.AllowLinkBars = .F.
.ResizeUnitScale = 65536
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
.Bars.Item("Task").OverlaidType = 3
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7},"A3")
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-10},"A1")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-12},"A3")
h = .AddItem()
.DefaultItem = h
.SelectableItem(0) = .F.
.AddBar(h,"",{^2001-1-7},{^2001-1-11},Null,"<fgcolor=FF0000>Click a bar and move to a new position.")
endwith
.EndUpdate
endwith
|
|
771
|
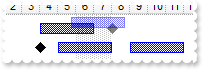
Does the overlay also work in milestone bars

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add("Task")
with .Chart
.ResizeUnitScale = 65536
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
with .Bars
with .Item("Task")
.OverlaidType = 257 && OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
.OverlaidGroup = "Milestone"
endwith
with .Item("Milestone")
.OverlaidType = 257 && OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
.OverlaidGroup = "Task"
endwith
endwith
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7},"A1")
.AddBar(h,"Milestone",{^2001-1-8},{^2001-1-8},"M")
.AddBar(h,"Task",{^2001-1-9},{^2001-1-12},"A3")
h = .AddItem("Task 2")
.AddBar(h,"Milestone",{^2001-1-4},{^2001-1-4},"M")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"A1")
.AddBar(h,"Task",{^2001-1-9},{^2001-1-12},"A3")
h = .AddItem()
.DefaultItem = h
.SelectableItem(0) = .F.
.AddBar(h,"",{^2001-1-7},{^2001-1-11},Null,"<fgcolor=FF0000>Click a bar and move to a new position.")
endwith
.EndUpdate
endwith
|
|
770
|
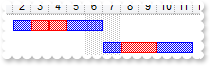
Is there any option to display overlaid bars of different types, or bars that laid over or cover other bars (overlay)

with thisform.G2antt1
.DefaultItemHeight = 22
.Columns.Add("Task")
with .Chart
.ResizeUnitScale = 65536
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
with .Bars
.Copy("Task","RTask").Color = RGB(255,0,0)
.Copy("Task","GTask").Color = RGB(0,255,0)
with .Item("Task")
.OverlaidType = 257 && OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
.Overlaid(256) = 70
.OverlaidGroup = "RTask,GTask"
endwith
endwith
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7},"A3")
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-8},"A1")
.AddBar(h,"GTask",{^2001-1-7},{^2001-1-12},"A2")
.AddBar(h,"RTask",{^2001-1-10},{^2001-1-15},"A3")
h = .AddItem()
.DefaultItem = h
.SelectableItem(0) = .F.
.AddBar(h,"",{^2001-1-7},{^2001-1-11},Null,"<fgcolor=FF0000>Click a bar and move to a new position.")
endwith
endwith
|
|
769
|
Is there any option to display overlaid bars, or bars that laid over or cover other bars (overlay)

with thisform.G2antt1
.DefaultItemHeight = 22
.Columns.Add("Task")
with .Chart
.ResizeUnitScale = 65536
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
with .Bars
with .Copy("Task","BTask")
.Color = RGB(255,0,0)
endwith
with .Item("Task")
.OverlaidType = 2
.Overlaid(2) = "BTask"
endwith
endwith
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7},"A3")
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-10},"A1")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-12},"A3")
h = .AddItem()
.DefaultItem = h
.SelectableItem(0) = .F.
.AddBar(h,"",{^2001-1-7},{^2001-1-11},Null,"<fgcolor=FF0000>Click a bar and move to a new position.")
endwith
endwith
|
|
768
|
Is there any option to display overlaid bars, or bars that laid over or cover other bars (overlay)

with thisform.G2antt1
.DefaultItemHeight = 22
.Columns.Add("Task")
with .Chart
.ResizeUnitScale = 65536
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.OverlaidType = 257 && OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
.Overlaid(256) = 70
endwith
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7},"A3")
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-10},"A1")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-12},"A3")
h = .AddItem()
.DefaultItem = h
.SelectableItem(0) = .F.
.AddBar(h,"",{^2001-1-7},{^2001-1-11},Null,"<fgcolor=FF0000>Click a bar and move to a new position.")
endwith
endwith
|
|
767
|
Is there any option to display overlaid bars, or bars that laid over or cover other bars (overlay)

with thisform.G2antt1
.DefaultItemHeight = 22
.Columns.Add("Task")
with .Chart
.ResizeUnitScale = 65536
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
.Bars.Item("Task").OverlaidType = 1
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7},"A3")
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-10},"A1")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-12},"A3")
h = .AddItem()
.DefaultItem = h
.SelectableItem(0) = .F.
.AddBar(h,"",{^2001-1-7},{^2001-1-11},Null,"<fgcolor=FF0000>Click a bar and move to a new position.")
endwith
endwith
|
|
766
|
How can include the values in the inner cells in the drop down filter window
with thisform.G2antt1
.DrawGridLines = -2
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Description(1) = ""
.Object.Description(2) = ""
with .Columns.Add("Single Column")
.HTMLCaption = "Single column with <b>inner cells</b>"
.ToolTip = "Click the drop down filter button, and the filter list includes the inner cells values too."
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 64
endwith
.ShowFocusRect = .F.
with .Items
s = .SplitCell(.AddItem("S 1.1"),0)
.CellValue(Null,s) = "S 1.2"
.CellHAlignment(Null,s) = 1
.CellBackColor(Null,s) = 0x1000000
.CellWidth(Null,s) = 84
s = .SplitCell(.AddItem("S 2.1"),0)
.CellValue(Null,s) = "S 2.2"
.CellHAlignment(Null,s) = 1
.CellWidth(Null,s) = 84
s = .SplitCell(.AddItem("S 3.1"),0)
.CellValue(Null,s) = "S 3.2"
.CellHAlignment(Null,s) = 1
.CellBackColor(Null,s) = 0x1000000
.CellWidth(Null,s) = 84
endwith
endwith
|
|
765
|
How can I sort the value gets listed in the drop down filter window
with thisform.G2antt1
.LinesAtRoot = -1
.MarkSearchColumn = .F.
.Object.Description(0) = ""
.Object.Description(1) = ""
.Object.Description(2) = ""
with .Columns.Add("P1")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 16
endwith
with .Columns.Add("P2")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 32
endwith
with .Items
h = .AddItem("Z3")
.DefaultItem = h
.CellValue(0,1) = "C"
.DefaultItem = .InsertItem(h,Null,"Z1")
.CellValue(0,1) = "B"
.DefaultItem = .InsertItem(h,Null,"Z2")
.CellValue(0,1) = "A"
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
764
|
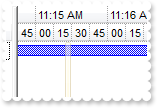
Is there a way to break the hours into 15 minute increments just showing lines instead of the minute numbers

with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^2008-2-5}
.Chart.LevelCount = 3
.Chart.Level(0).Label = "<b><%mmm%> <%dd%></b> <%yyyy%> "
with .Chart.Level(1)
.Label = "<%hh%>"
.Alignment = 1
endwith
with .Chart.Level(2)
.Label = ""
.Unit = 1048576
.Count = 15
endwith
.Chart.UnitWidth = 6
.EndUpdate
endwith
|
|
763
|
How do I specify a range where the bar can be moved or resized and to highlight the range

with thisform.G2antt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.ScrollRange(0) = {^2001-1-1}
.Chart.ScrollRange(1) = {^2001-1-7}
.Chart.PaneWidth(0) = 128
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-1},{^2001-1-4})
.DefaultItem = h
.ItemBar(0,"",22) = {^2001-1-2}
.DefaultItem = h
.ItemBar(0,"",25) = {^2001-1-8}
.DefaultItem = h
.ItemBar(0,"",26) = 16777216
.DefaultItem = h
.ItemBar(0,"",27) = 60
h = .AddItem("Item 2")
.AddBar(h,"Task",{^2001-1-1},{^2001-1-4})
endwith
.EndUpdate
endwith
|
|
762
|
How do I specify a range where the bar can be moved or resized and to highlight the range

with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.ScrollRange(0) = {^2001-1-1}
.Chart.ScrollRange(1) = {^2001-1-7}
.Chart.PaneWidth(0) = 128
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-1},{^2001-1-4})
.DefaultItem = h
.ItemBar(0,"",22) = {^2001-1-2}
.DefaultItem = h
.ItemBar(0,"",25) = {^2001-1-8}
.DefaultItem = h
.ItemBar(0,"",26) = 32
.DefaultItem = h
.ItemBar(0,"",27) = 90
h = .AddItem("Item 2")
.AddBar(h,"Task",{^2001-1-1},{^2001-1-4})
endwith
.EndUpdate
endwith
|
|
761
|
How do I specify a range where the bar can be moved or resized and to highlight the range

with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.ScrollRange(0) = {^2001-1-1}
.Chart.ScrollRange(1) = {^2001-1-7}
.Chart.PaneWidth(0) = 128
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-1},{^2001-1-4})
.DefaultItem = h
.ItemBar(0,"",22) = {^2001-1-2}
.DefaultItem = h
.ItemBar(0,"",25) = {^2001-1-8}
.DefaultItem = h
.ItemBar(0,"",26) = 65286
.DefaultItem = h
.ItemBar(0,"",27) = 90
h = .AddItem("Item 2")
.AddBar(h,"Task",{^2001-1-1},{^2001-1-4})
endwith
.EndUpdate
endwith
|
|
760
|
How do I specify a range where the bar can be moved or resized
with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.ScrollRange(0) = {^2001-1-1}
.Chart.ScrollRange(1) = {^2001-1-7}
.Chart.PaneWidth(0) = 128
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-1},{^2001-1-4})
.DefaultItem = h
.ItemBar(0,"",22) = {^2001-1-2}
.DefaultItem = h
.ItemBar(0,"",25) = {^2001-1-8}
h = .AddItem("Item 2")
.AddBar(h,"Task",{^2001-1-1},{^2001-1-4})
endwith
.EndUpdate
endwith
|
|
759
|
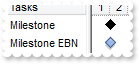
How can I change the visual appearance of the milestone bar using EBN

with thisform.G2antt1
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAEGg4BKMMQAAYAQGKIYBkAKBQAGaAoDDMMILQiMQwjRBMKgBBCLIxiGK4DhiF4aRTHUKAAKQahLEaSZLhEZRQiqA4sS5FQBSBDQFwSByEY6mSaYJA"
var_s = var_s + "WK4tCyNM7SfQAbxnAgYaLAAYRUjuHZOTZAc4UfAdFL/K4AKrfeZIeAiCRQGiYZyHKaRShjDwXKLIIjbJhkNoJChCNQgBScPgxCx8JypaCaar2fjQM6zWAMdb2Cz7PjDH"
var_s = var_s + "7wPA1WYJRaDYjhcB4LheAqGXBWUYLYb8XS3EKJYhiWA4HjqFjGJpcEzPbRiNx3H6SABlLLaLo7JpGO52FrTHZjXyzLqBVpoOyEbrmcozYzjN41RpWETfQYDcwteqcLpr"
var_s = var_s + "hGVZrm6dp8j4bAnDQP5Uh+OpcH6R4Lg2YJvEIeg6kWEoJB2ZZyG6GoLCSXxtG+IZ1GmfhJjcawNFWfB/h+V5pnUc5VhWeZ4BMX4jlySwtiAJodlEYRaBYFgHHgIA2gGE"
var_s = var_s + "xkFUdxFl6A5hgUbgXgcVRzFiXA3CICARAEgI"
.Add(1,var_s)
.Add(2,"CP:1 -6 0 5 0")
endwith
with .Chart
.FirstVisibleDate = {^2001-1-1}
with .Bars.Add("MilestoneEBN")
.Color = 0x2000000
.Height = 14
endwith
endwith
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Milestone"),"Milestone",{^2001-1-2},{^2001-1-2 0:00:01})
.AddBar(.AddItem("Milestone EBN "),"MilestoneEBN",{^2001-1-2},{^2001-1-2 0:00:01})
endwith
endwith
|
|
758
|
How can I change the visual appearance of the summary bar using EBN

with thisform.G2antt1
var_s = "gBFLBCJwBAEHhEJAEGg4BGICg6AADACAxRDAMgBQKAAzQFAYZhhBaERiGEaIJhUAIIRZGMQxXAcMQvDSKQJhGDAADEMgyAJCIxjPIgZBoGqPBpASQJUhkMocR7HMygBI"
var_s = var_s + "kSRNA8kMwxdQEaw9ECRIDpGaYWTFDhsABTVQRLL0Tw9ISERqoSSaGgkCYaA7CNJ0PBNJSjJ6LJZGURbKqyCQ1DBbUB3BaUaQ9JaKa7pKa7cpWKIqSxEMrxcLFcT5DSbY"
var_s = var_s + "DxGjLEhmPZBVZQNBxtJbFQHWJCNgzVAdOAAfzQM70GpMQoWJYeVpEObSBD1dABTCBczADYoex7ID+aJuGiYVZdWxJOjfbhkTTIJAaCawABrWxR8iHN5paTnUpzDjwbg0"
var_s = var_s + "kqRRyr+XwjA8Go/HSBp6g6KJTFcGpWmYdg8H6dJTH0EZelueBfBuLwyBMd50nIfR+kmXB4BECQUAaEYMHQHRHCGFRYI2ZAwEIExghQZA2EIQoGGoEhOgGBBYlAeYYHMW"
var_s = var_s + "JcDcGx4HYHoHmICIFjeBohkaDAAC2DAjBYJIIiKSI2CSC5hjQJBsCOCwYiIKoGmKWJkn6DANkiWgzCwYwolAcQkksWJaCuDohlicg2hDQR+EELBInKcJohMJBomILoGm"
var_s = var_s + "ISQuESFBOgkOQDg+SoTEyfoXCUSImDyGZhjkaI1hcJgTnoXgACYCYKG2GQkEkVJchKIoZDIbIciYKY+HEP4mlmThSg+aBIlKBYUCUKgGHyG4jEkPoKiAKI6D6EokGkSg"
var_s = var_s + "yECF5jEKVJZD+aYqHKG4nGoCh+iKJ4qEqBokh+KYag6JoqmqKo2iWJpqgKRJHDiT5qk6NYtCsapmjiLprHqdo6i8awan6QovCwOp6kSLQsBsHpGjKbBbBaMYhm0CgalI"
var_s = var_s + "LBtBsUpTiGUIUAQgIA=="
.VisualAppearance.Add(1,var_s)
with .Chart
.FirstVisibleDate = {^2001-1-1}
with .Bars.Copy("Task","Summary")
.Color = 0x1000000
.Height = 16
endwith
endwith
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Task 2"),"Summary",{^2001-1-5},{^2001-1-7})
endwith
endwith
|
|
757
|
How can I change the visual appearance of the task bar using EBN

with thisform.G2antt1
var_s = "gBFLBCJwBAEHhEJAEGg4BGoCg6AADACAxRDAMgBQKAAzQFAYZhhBaERiGEaIJhUAIIRZGMQxXAcMQvDSKQJhGLhQiSJoJDSBEgSXDIZQ5D6OZYACDJQACJYJTbAYzyPJ"
var_s = var_s + "kPRAA6EZCmGAwCglf5HABRb7xNLkbQ8GySKJnWCQJhoD5BSLCNRUTRFFQtGgZBpEWwLCjQNQwWLKFoTJIEPSBDKqYDoKYqTgOOZOThHQz3HakQRdAa/ZpnaKpUo2d47X"
var_s = var_s + "jMWBwGA0EzeAAGaxoShqdoiFaGU7UOJVJBOGwHK6BchoMAKbp6XoVWRaOAWLZWVABM7XLZxbLccyGfZ1XhdV5UbqUMznR7PNrjLKIJpCOJbbyAFwgBaeQABYLhK7iHRm"
var_s = var_s + "i8XYwjMWpjFWOx1GIB5LmgdB4HCEBECSIBpDGHQOicIwokYPImikEIJj6eJIloEgogSc40FGcJEFiYZIG2VIoAURw1g2QxyAQNwNAMPJOgIYI4CoDIBmAeAKBIUpQDUK"
var_s = var_s + "JYDoTpIB4vxgmgdgNgeYZDDoFw7CEJhQn+BohmKfImCWSZRlgYwikYMQ0gwF4DniTA/gwBJYjQYwsgoIg6AyCRQDiIJODAZBImoOguAmMZ4lQLIJjOMI3CYZJpEIT4Ki"
var_s = var_s + "KSI6DqD5ZGAAgHC2DAjBYR4SGUGYGE+GIlCmFhRhIB5iFAbwWsiJgMhoCoxngV4ZCcSYOHaGYnHmIg8COJpoCoOISmSWZeHWHgoEkRoAg4EIYB4NogmiSgKg6GRjGoJg"
var_s = var_s + "Fh+ZJKDaBYjmgaQygiBRUHmbhoDsTAyiqIIoioGoOw8aoKhKKoemeOIaAeF5HmqHoqiyKxKgYaN/locgBiuZRojoVIok8cwsjaMBLGqDoAhGIpoEYWYEmAIxUkQLZmgi"
var_s = var_s + "Yg2g2I4JiCQwuAqWIOIkEAQICA=="
.VisualAppearance.Add(1,var_s)
with .Chart
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.Color = 0x1000000
.Height = 16
endwith
endwith
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-5},{^2001-1-7})
endwith
endwith
|
|
756
|
How can I change the visual appearance of the task bar using EBN

with thisform.G2antt1
var_s = "gBFLBCJwBAEHhEJAEGg4BZsIQAAYAQGKIYBkAKBQAGaAoDDMMILQiMQwjRBMKgBBCLIxiGK4DhiGoZATCMbDBIcSwSGgCJCjeS4ZDKHIXSxFUKTBAcSQTGyBRokaYZRi"
var_s = var_s + "6A4+TRPETTWAEcABHSbQCoKTKAoCHpLQLMYxDKItJSpGYaRgqWCaZpuUIaUzKVbxbK9CSMGiQbIsOJrBqqQozWZHVITLR9VgBNqga7uGR5DoqdovU5dVTVda9Ly5LSsM"
var_s = var_s + "QvfALCqOe45URdNp3RiVBYfI6+cZvfJLWh4NqeAbCMC1UJoYhlUKCBg0TRoVo9AIDX5QWaYXC0AkBA=="
.VisualAppearance.Add(1,var_s)
with .Chart
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.Color = 0x1000000
.Height = 16
endwith
endwith
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-5},{^2001-1-7})
endwith
endwith
|
|
755
|
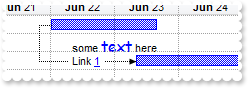
Is there any way to change the units and count of units used in resizing or moving a bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.AllowCreateBar = 0
.DrawGridLines = .T.
.PaneWidth(0) = 64
.FirstVisibleDate = {^2005-6-21}
.ResizeUnitScale = 65536
.ResizeUnitCount = 8
.UnitWidth = 64
with .Level(0)
.Label = "<b><%mmm%></b> <%dd%>"
.DrawGridLines = .T.
endwith
endwith
with .Items
h = .AddItem("Root")
.AddBar(h,"Task",{^2005-6-22},{^2005-6-23 16:00:00})
h1 = .InsertItem(h,Null,"Task 1")
.AddBar(h1,"",{^2005-6-22},{^2005-6-24},Null,"some <font Comic Sans MS;12><a>text</a></font> here")
h1 = .InsertItem(h,Null,"Task 2")
.AddBar(h1,"Task",{^2005-6-23 8:00:00},{^2005-6-28})
.AddLink("Link1",h,"",h1,"")
.Link("Link1",6) = 0
.Link("Link1",12) = "<bgcolor=FFFFFF> Link <a>1</a> </bgcolor>"
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
754
|
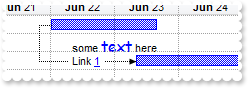
When trying to resize, move or create a bar, it appears that you can only resize, move or create it in the units that were specified for the level in the timeline. Is there any way to change the units used in resizing or moving a bar
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.AllowCreateBar = 0
.PaneWidth(0) = 64
.FirstVisibleDate = {^2005-6-21}
.ResizeUnitScale = 65536
.UnitWidth = 64
.Level(0).Label = "<b><%mmm%></b> <%dd%>"
endwith
with .Items
h = .AddItem("Root")
.AddBar(h,"Task",{^2005-6-22},{^2005-6-23 16:00:00})
h1 = .InsertItem(h,Null,"Task 1")
.AddBar(h1,"",{^2005-6-22},{^2005-6-24},Null,"some <font Comic Sans MS;12><a>text</a></font> here")
h1 = .InsertItem(h,Null,"Task 2")
.AddBar(h1,"Task",{^2005-6-23 8:00:00},{^2005-6-28})
.AddLink("Link1",h,"",h1,"")
.Link("Link1",6) = 0
.Link("Link1",12) = "<bgcolor=FFFFFF> Link <a>1</a> </bgcolor>"
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
753
|
How can I clip the HTML text or caption inside the bar
with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Chart.Bars.Item("Task")
.Pattern = 32
.Height = 13
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1","This is a bit of text that get's clipped")
.DefaultItem = h
.ItemBar(0,"K1",4) = 3
endwith
endwith
|
|
752
|
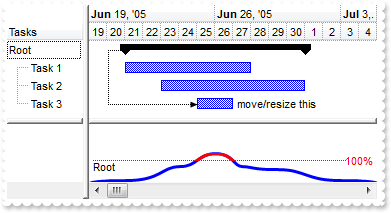
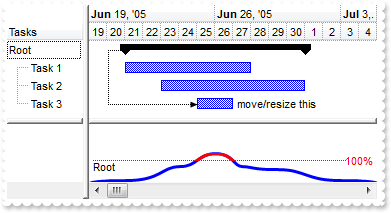
How to show the overallocation/workload histogram

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 70
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 64
with .Bars.Item("Task")
.HistogramCriticalColor = RGB(255,0,0)
.HistogramPattern = 512
.HistogramType = 1
endwith
endwith
with .Items
h = .AddItem("Root")
.AddBar(h,"Summary",{^2005-6-21},{^2005-7-1})
h1 = .InsertItem(h,Null,"Task 1")
.AddBar(h1,"Task",{^2005-6-21},{^2005-6-28})
h1 = .InsertItem(h,Null,"Task 2")
.AddBar(h1,"Task",{^2005-6-23},{^2005-7-1},"E")
.DefaultItem = h1
.ItemBar(0,"E",21) = 5
h1 = .InsertItem(h,Null,"Task 3")
.AddBar(h1,"Task",{^2005-6-25},{^2005-6-27},"E")
.DefaultItem = h1
.ItemBar(0,"E",21) = 2
.DefaultItem = h1
.ItemBar(0,"E",3) = "move/resize this"
.DefaultItem = h1
.ItemBar(0,"E",4) = 18
.DefaultItem = h1
.ItemBar(0,"E",6) = "Click the bar and move or resize it. The histogram-graph will be updated."
.AddLink("Link1",h,"",h1,"E")
.Link("Link1",6) = 0
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
751
|
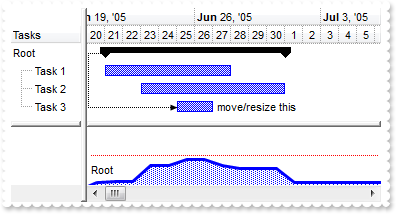
How to show the overload histogram

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 70
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 64
with .Bars.Item("Task")
.HistogramPattern = 258 && 0x100 Or PatternEnum.exPatternDot
.HistogramType = 0
endwith
endwith
with .Items
h = .AddItem("Root")
.AddBar(h,"Summary",{^2005-6-21},{^2005-7-1})
h1 = .InsertItem(h,Null,"Task 1")
.AddBar(h1,"Task",{^2005-6-21},{^2005-6-28})
h1 = .InsertItem(h,Null,"Task 2")
.AddBar(h1,"Task",{^2005-6-23},{^2005-7-1},"E")
.DefaultItem = h1
.ItemBar(0,"E",21) = 5
h1 = .InsertItem(h,Null,"Task 3")
.AddBar(h1,"Task",{^2005-6-25},{^2005-6-27},"E")
.DefaultItem = h1
.ItemBar(0,"E",21) = 2
.DefaultItem = h1
.ItemBar(0,"E",3) = "move/resize this"
.DefaultItem = h1
.ItemBar(0,"E",4) = 18
.DefaultItem = h1
.ItemBar(0,"E",6) = "Click the bar and move or resize it. The histogram-graph will be updated."
.AddLink("Link1",h,"",h1,"E")
.Link("Link1",6) = 0
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
750
|
How can I align the text/caption on the scroll bar
with thisform.G2antt1
.Object.ScrollPartCaption(1,512) = "left"
.Object.ScrollPartCaptionAlignment(1,512) = 0
.Object.ScrollPartCaption(1,128) = "right"
.Object.ScrollPartCaptionAlignment(1,128) = 2
.ColumnAutoResize = .F.
.Columns.Add(1)
.Columns.Add(2)
.Columns.Add(3)
.Columns.Add(4)
endwith
|
|
749
|
How do I programmatically control the position of the horizontal scroll bar in the chart area, so I can specify a range of dates to scorll within
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.PaneWidth(0) = 56
.ScrollRange(0) = {^2001-1-1}
.ScrollRange(1) = {^2001-1-31}
.FirstVisibleDate = {^2001-1-12}
endwith
.Object.ScrollPartCaption(2,512) = .Chart.ScrollRange(0)
.Object.ScrollPartCaptionAlignment(2,512) = 0
.Object.ScrollPartCaption(2,128) = .Chart.ScrollRange(1)
.Object.ScrollPartCaptionAlignment(2,128) = 2
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-15},{^2001-1-18},"K1")
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-11},"K1")
endwith
.EndUpdate
endwith
|
|
748
|
How can I programmatically control the position of the "splitter" between the item list on the left side and the gantt chart on the right
with thisform.G2antt1
.Chart.PaneWidth(1) = 196
endwith
|
|
747
|
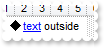
How can I add a milestone bar and some text in the chart area

with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Milestone",{^2001-1-2},{^2001-1-2},Null,"<a1>text</a> outside")
.DefaultItem = h
.ItemBar(0,Null,4) = 18
endwith
endwith
|
|
746
|
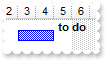
How can I display or align the bar's caption or text outside of the bar

with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.DefaultItemHeight = 32
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"K1")
.DefaultItem = h
.ItemBar(0,"K1",3) = "<b>to do</b>"
.DefaultItem = h
.ItemBar(0,"K1",4) = 18
.DefaultItem = h
.ItemBar(0,"K1",5) = 16
endwith
endwith
|
|
745
|
How can I display or align the bar's caption or text outside of the bar

with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-6},"K1")
.DefaultItem = h
.ItemBar(0,"K1",3) = "to do"
.DefaultItem = h
.ItemBar(0,"K1",4) = 16
endwith
endwith
|
|
744
|
How can I display or align the bar's caption or text outside of the bar

with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.DefaultItem = h
.ItemBar(0,"K1",3) = "to do "
.DefaultItem = h
.ItemBar(0,"K1",4) = 18
endwith
endwith
|
|
743
|
Is there any option to keep the working days being constant while user moves the bar
with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^2002-1-1}
.Chart.Bars.Add("Task:Split").Shortcut = "Task"
.Columns.Add("Task")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2002-1-2},{^2002-1-4},"A")
.DefaultItem = h
.ItemBar(0,"A",20) = .T.
endwith
.EndUpdate
endwith
|
|
742
|
Is there any option to count or to specify the working days

with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^2002-1-1}
.Columns.Add("Task")
.Chart.Bars.Add("Task:Split").Shortcut = "S"
.Chart.PaneWidth(0) = 48
with .Items
h = .AddItem("Task 1")
.AddBar(h,"S",{^2002-1-3},{^2002-1-4},"A")
.DefaultItem = h
.ItemBar(0,"A",258) = 4
endwith
.EndUpdate
endwith
|
|
741
|
How do I select the next row/item
with thisform.G2antt1
.Columns.Add("Column")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.DefaultItem = .NextVisibleItem(.FocusItem)
.SelectItem(0) = .T.
endwith
endwith
|
|
740
|
How do I get the selected bars or links

with thisform.G2antt1
.BeginUpdate
.Chart.AllowSelectObjects = 1
.Chart.FirstVisibleDate = {^2002-1-1}
.Columns.Add("Task")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2002-1-2},{^2002-1-4},"A")
.AddBar(h,"Task",{^2002-1-6},{^2002-1-10},"B")
.DefaultItem = h
.ItemBar(0,"A",257) = .T.
endwith
.EndUpdate
DEBUGOUT( "Bars" )
DEBUGOUT( .Items.SelectedObjects(1) )
DEBUGOUT( "Links" )
DEBUGOUT( .Items.SelectedObjects(2) )
endwith
|
|
739
|
How can I allow a single link being selected in the chart

with thisform.G2antt1
.BeginUpdate
.Chart.AllowSelectObjects = 18 && SelectObjectsEnum.exSelectSingleObject Or SelectObjectsEnum.exSelectLinksOnly
.Chart.FirstVisibleDate = {^2002-1-1}
.Columns.Add("Task")
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2002-1-2},{^2002-1-4},"A")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2002-1-6},{^2002-1-10},"B")
.AddLink("AB",h1,"A",h2,"B")
.AddLink("BA",h2,"B",h1,"A")
.Link("AB",257) = .T.
endwith
.EndUpdate
endwith
|
|
738
|
How can I allow a single bar being selected in the chart

with thisform.G2antt1
.BeginUpdate
.Chart.AllowSelectObjects = 17 && SelectObjectsEnum.exSelectSingleObject Or SelectObjectsEnum.exSelectBarsOnly
.Chart.FirstVisibleDate = {^2002-1-1}
.Columns.Add("Task")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2002-1-2},{^2002-1-4},"A")
.AddBar(h,"Task",{^2002-1-6},{^2002-1-10},"B")
.DefaultItem = h
.ItemBar(0,"A",257) = .T.
.AddLink("AB",h,"A",h,"B")
endwith
.EndUpdate
endwith
|
|
737
|
How do I define the visual appearance of the bar by using your EBN/skin files

with thisform.G2antt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Chart.Bars.Copy("Task","EBN").Color = 0x1000000
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"EBN",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
736
|
Is it possible to have an "empty box" pattern for the bars

with thisform.G2antt1
.Chart.Bars.Copy("Task","Box").Pattern = 32
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Box",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
735
|
How do I enable resizing ( changing the height ) the items at runtime
with thisform.G2antt1
.ItemsAllowSizing = -1
.DrawGridLines = 1
.ScrollBySingleLine = .T.
.Columns.Add("Column")
.Items.AddItem("Item 1")
with .Items
.DefaultItem = .AddItem("Item 2")
.ItemHeight(0) = 48
endwith
.Items.AddItem("Item 3")
endwith
|
|
734
|
How do I enable resizing all the items at runtime
with thisform.G2antt1
.ItemsAllowSizing = 1
.DrawGridLines = 1
.Columns.Add("Column")
.Items.AddItem("Item 1")
with .Items
.DefaultItem = .AddItem("Item 2")
.ItemHeight(0) = 48
endwith
.Items.AddItem("Item 3")
endwith
|
|
733
|
How can I use your EBN files in the histogram

with thisform.G2antt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 32
with .Bars.Item("Task")
.HistogramPattern = 0
.HistogramColor = 0x1000000
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-3},{^2001-1-7})
endwith
endwith
|
|
732
|
How can I draw only the shape of the bars in the histogram

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 32
with .Bars.Item("Task")
.HistogramPattern = 512
.HistogramColor = RGB(255,0,0)
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-3},{^2001-1-7})
endwith
endwith
|
|
731
|
How can I draw only the shape of the bars in the histogram

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 32
with .Bars.Item("Task")
.HistogramPattern = 256 && 0x100
.HistogramColor = RGB(255,0,0)
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-3},{^2001-1-7})
endwith
endwith
|
|
730
|
How can I change the color of bars in the histogram

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 32
with .Bars.Item("Task")
.HistogramPattern = 6
.HistogramColor = RGB(255,0,0)
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-3},{^2001-1-7})
endwith
endwith
|
|
729
|
How can I show my bars in the histogram

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 32
.Bars.Item("Task").HistogramPattern = 6
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-3},{^2001-1-7})
endwith
endwith
|
|
728
|
I'm trying to use the percentage display in my gantt's bars. Unfortunately, I don't see any percentage on the gantt chart

with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Chart.Bars.Copy("Task","BarName")
.Color = RGB(255,0,0)
.Pattern = 6
endwith
.Chart.Bars.Add("BarName%Progress").Shortcut = "Percent"
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Percent",{^2001-1-2},{^2001-1-6},"K1")
.DefaultItem = h
.ItemBar(0,"K1",12) = 0.4
.DefaultItem = h
.ItemBar(0,"K1",14) = .T.
endwith
endwith
|
|
727
|
How can I show the histogram
with thisform.G2antt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 0
with .Chart.Level(1)
.Label = "<%mr%>"
.Unit = 16
endwith
.Chart.HistogramVisible = .T.
endwith
|
|
726
|
How I can show Months in Time Unit panel into Roman numerals

with thisform.G2antt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 0
with .Chart.Level(1)
.Label = "<%mr%>"
.Unit = 16
endwith
endwith
|
|
725
|
Can I show a bar with a different vertical position

with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Opaque")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
h = .AddItem("Transparent and Opaque")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.DefaultItem = h
.ItemBar(0,"K1",18) = "-3"
.DefaultItem = h
.ItemBar(0,"K1",19) = 80
.AddBar(h,"Task",{^2001-1-3},{^2001-1-7},"K2")
endwith
endwith
|
|
724
|
How can I show transparent and opaque bars in the same chart

with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Opaque")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
h = .AddItem("Transparent and Opaque")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.DefaultItem = h
.ItemBar(0,"K1",18) = "-3"
.DefaultItem = h
.ItemBar(0,"K1",19) = 80
.AddBar(h,"Task",{^2001-1-3},{^2001-1-7},"K2")
endwith
endwith
|
|
723
|
How can I draw bars using transparent colors

with thisform.G2antt1
.Chart.ShowTransparentBars = 60
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.Bars.Copy("Task","TaskR").Color = RGB(255,0,0)
.Chart.PaneWidth(0) = 48
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"A")
.AddBar(h,"TaskR",{^2001-1-4},{^2001-1-7},"B")
endwith
endwith
|
|
722
|
How do I select bars and links in the chart area, by dragging
with thisform.G2antt1
.BeginUpdate
.Chart.AllowSelectObjects = 3
.Chart.FirstVisibleDate = {^2002-1-1}
.Columns.Add("Task")
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2002-1-2},{^2002-1-4},"A")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2002-1-6},{^2002-1-10},"B")
.AddLink("AB",h1,"A",h2,"B")
endwith
.EndUpdate
endwith
|
|
721
|
How do I remove, delete the objects like bars and links selected in the chart area
with thisform.G2antt1
.BeginUpdate
.Chart.AllowSelectObjects = 3
.Chart.FirstVisibleDate = {^2002-1-1}
.Columns.Add("Task")
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2002-1-2},{^2002-1-4},"A")
.DefaultItem = h1
.ItemBar(0,"A",257) = .T.
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2002-1-6},{^2002-1-10},"B")
.AddLink("AB",h1,"A",h2,"B")
endwith
.EndUpdate
.Chart.RemoveSelection
endwith
|
|
720
|
How do I select links and bars in the chart area

with thisform.G2antt1
.BeginUpdate
.Chart.AllowSelectObjects = 3
.Chart.FirstVisibleDate = {^2002-1-1}
.Columns.Add("Task")
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2002-1-2},{^2002-1-4},"A")
.DefaultItem = h1
.ItemBar(0,"A",257) = .T.
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2002-1-6},{^2002-1-10},"B")
.DefaultItem = h2
.ItemBar(0,"B",257) = .T.
.AddLink("AB",h1,"A",h2,"B")
.Link("AB",257) = .T.
endwith
.EndUpdate
endwith
|
|
719
|
How do I select links in the chart area

with thisform.G2antt1
.BeginUpdate
.Chart.AllowSelectObjects = 2
.Chart.FirstVisibleDate = {^2002-1-1}
.Columns.Add("Task")
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2002-1-2},{^2002-1-4},"A")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2002-1-6},{^2002-1-10},"B")
.AddLink("AB",h1,"A",h2,"B")
.Link("AB",257) = .T.
endwith
.EndUpdate
endwith
|
|
718
|
How do I select bars, or tasks in the chart area
with thisform.G2antt1
.BeginUpdate
.Chart.AllowSelectObjects = 1
.Chart.FirstVisibleDate = {^2002-1-1}
.Columns.Add("Task")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2002-1-2},{^2002-1-4},"A")
.AddBar(h,"Task",{^2002-1-6},{^2002-1-10},"B")
.DefaultItem = h
.ItemBar(0,"A",257) = .T.
.AddLink("AB",h,"A",h,"B")
endwith
.EndUpdate
endwith
|
|
717
|
Can I change the Task bar so it display a Progress or a Percent bar, but it is splitted when the task intersect a non working area

with thisform.G2antt1
with .Chart
.ShowTransparentBars = 60
.FirstVisibleDate = {^2001-1-1}
.Bars.Add("Task%Progress:Split").Shortcut = "Task"
.PaneWidth(0) = 48
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-16},"K1")
.DefaultItem = h
.ItemBar(0,"K1",12) = 0.15
.DefaultItem = h
.ItemBar(0,"K1",14) = .T.
endwith
endwith
|
|
716
|
Can I change the Task bar so it display a Progress or a Percent bar

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.Bars.Add("Task%Progress").Shortcut = "Task"
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"K1")
.DefaultItem = h
.ItemBar(0,"K1",12) = 0.15
.DefaultItem = h
.ItemBar(0,"K1",14) = .T.
endwith
endwith
|
|
715
|
How can I remove the filter
with thisform.G2antt1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
.ClearFilter
endwith
|
|
714
|
I use the ShowEmptyBars property, but I display seconds from 15 to 15, and the bars are not shown correctly. What can I do

with thisform.G2antt1
.SelBackColor = RGB(255,0,0)
.BeginUpdate
with .Chart
.AllowCreateBar = 1
.FirstVisibleDate = {^2002-1-1}
.LevelCount = 2
.Level(0).Label = 1048576
with .Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
.ShowEmptyBars = 15
.ShowEmptyBarsUnit = 16777216
.PaneWidth(0) = 48
endwith
.Columns.Add("Task")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2002-1-1 0:00:15},{^2002-1-1 0:00:15},"A")
.AddBar(h,"Task",{^2002-1-1 0:01:15},{^2002-1-1 0:01:30},"B")
.AddLink("AB",h,"A",h,"B")
endwith
.EndUpdate
endwith
|
|
713
|
I need the bar works like in the MS Project, where task from 1/1/2001 to 1/1/2001 must display 1 day
with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.ShowEmptyBars = 1
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-1},{^2001-1-1})
endwith
endwith
|
|
712
|
I have a bar that has the start and end date identical. Nothing is displayed. What can I do
with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.ShowEmptyBars = 1
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-2})
endwith
endwith
|
|
711
|
How can I display seconds and bars for 15 to 15

with thisform.G2antt1
.BeginUpdate
.Chart.AllowCreateBar = 1
.Chart.FirstVisibleDate = {^2002-1-1}
.Chart.LevelCount = 2
.Chart.ShowEmptyBars = 0
.Chart.Level(0).Label = 1048576
with .Chart.Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
.Chart.PaneWidth(0) = 48
.Chart.Bars.Copy("Task","Task2").Color = RGB(255,0,0)
.Columns.Add("Task")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2002-1-1 0:00:15},{^2002-1-1 0:00:45},"A")
.AddBar(h,"Task2",{^2002-1-1 0:01:15},{^2002-1-1 0:01:45},"B")
.AddLink("AB",h,"A",h,"B")
endwith
.EndUpdate
endwith
|
|
710
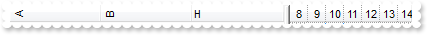
|
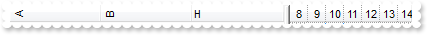
How can I vertically display the column's caption, in the header

with thisform.G2antt1
.Columns.Add("A").HeaderVertical = .T.
.Columns.Add("B").HeaderVertical = .T.
.Columns.Add("H").HeaderVertical = .F.
endwith
|
|
709
|
How can I copy a predefined bar
with thisform.G2antt1
.Chart.Bars.Copy("Task","T2").Color = RGB(255,0,0)
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"T2",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
708
|
How can I define my own custom bar, using my icons or pictures

with thisform.G2antt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Chart.Bars
.AddShapeCorner(12345,1)
.AddShapeCorner(22345,2)
with .Add("T2")
.StartShape = 22345 && 0x5740 Or ShapeCornerEnum.exShapeIconCircleUp1
.EndShape = 12345 && 0x3020 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
.EndColor = RGB(255,0,0)
.Pattern = 2
.Color = RGB(255,0,255)
.Shape = 19
endwith
endwith
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"T2",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
707
|
How can I access a predefined bar
with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
.Chart.Bars.Item("Task").Color = RGB(255,0,0)
endwith
|
|
706
|
How can I access a predefined bar
with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
.Chart.Bars.Item("Task").Color = RGB(255,0,0)
endwith
|
|
705
|
How can I remove all predefined bars
with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
704
|
How can I remove a predefined bar
with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
703
|
How do I get the number of predefined bars
with thisform.G2antt1
.Columns.Add(thisform.G2antt1.Chart.Bars.Count)
endwith
|
|
702
|
How can I change the shape of the task bar

with thisform.G2antt1
with .Chart.Bars.Copy("Task","T2")
.EndShape = 2
.EndColor = RGB(255,0,0)
endwith
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"T2",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
701
|
How can I change the ending shape for all task bars

with thisform.G2antt1
with .Chart.Bars.Item("Task")
.EndShape = 1
.EndColor = RGB(255,0,0)
endwith
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|